Différences entre versions de « Esp8266 webserver »
| Ligne 135 : | Ligne 135 : | ||
Ce qui nous donne l'échange suivant: | Ce qui nous donne l'échange suivant: | ||
[[Fichier:Esp8266 http html text network frame.png|centré]] | [[Fichier:Esp8266 http html text network frame.png|centré]] | ||
| + | |||
| + | Si le contenu de votre page HTML dépasse 96 Kio (taille de la RAM de l'ESP8266) il faut dire à l'ESP8266 de ne pas faire transiter la variable par la RAM mais de la lire directement depuis la flash grâce à ''F()'': | ||
| + | <source lang="c"> | ||
| + | char html[] = F("<!DOCTYPE html><html><head><title>ESP8266</title></head><body><h1>Coucou de l'ESP8266</h1></body></html>"); | ||
| + | </source> | ||
==application/json== | ==application/json== | ||
Version du 15 avril 2019 à 11:04
Introduction
|
Soyez sûr de comprendre la section sur comment écrire un sketch avant de poursuivre. Le code ci-dessous fait référence à des parties bien spécifiques, détaillées et expliquées dans la section suscitée. |
La puce ESP8266 doit d'abord être connectée en Wi-Fi avant d'aller plus loin !
Création du serveur
Il est très rapide de créer un serveur web sur l'ESP8266. Pour cela il faut passer par les étapes suivantes:
- import de la librairie ESP8266WebServer
#include <ESP8266WebServer.h>
- création de l'objet serveur:
ESP8266WebServer server(80);
Ajout d'une route
Dans la fonction setup() on peut maintenant faire le lien entre une URL et une fonction grâce à la fonction on:
void setup(){
...
server.on("/", maFonction);
}
void maFonction(){
// code de maFonction
}
Démarrage du serveur
Maintenant que le serveur est configuré, il ne reste plus qu'à le démarrer puis lui dire de s'occuper des clients:
- dans la fonction setup, après la déclaration des routes, il faut utilisé begin:
void setup(){
...
server.begin();
}
- dans la fonction loop, il faut dire au serveur de s'occuper des clients:
void loop(){
...
server.handleClient();
}
Ce qui donne le sketch suivant:
#include <ESP8266WebServer.h>
ESP8266WebServer server(80);
void setup(){
server.on("/", maFonction);
server.begin();
}
void loop(){
server.handleClient();
}
void maFonction(){
// code de maFonction
}
Notre serveur est prêt à répondre !
Réponses HTTP
Dans la fonction maFonction il faut maintenant dire au serveur quoi répondre et cela se fait grâce à la fonction send qui prend trois paramètres:
- le code http (200, 404, ...);
- l'entête Content-Type (text/plain, text/html, ...);
- le corps de la réponse;
text/plain
C'est le type de réponse le plus simple:
void maFonction(){
server.send(200, "text/plain", "Coucou de l'ESP8266");
}
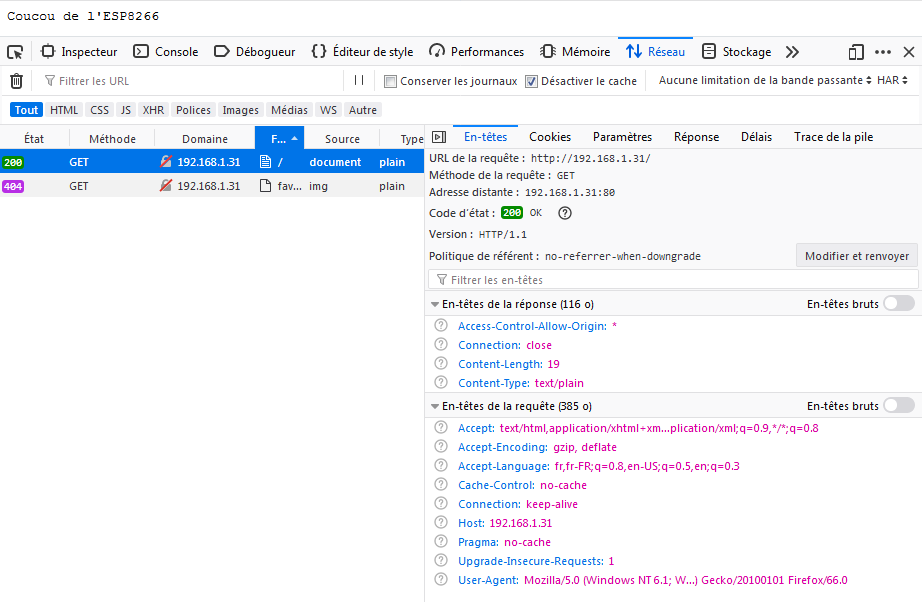
Ce qui nous donne l'échange suivant:
text/html
Pour afficher une page avec du HTML l'opération est un peu plus complexe.
Minification =
Comme le contenu de la page doit être stocké dans une variable, il faut le minifier !
Une fois le contenu minifier, il faut
Contenu statique
Le plus simple est de commencer avec une page qui ne change pas (contenu statique).
<!DOCTYPE html>
<html>
<head>
<title>ESP8266</title>
</head>
<body>
<h1>Coucou de l'ESP8266</h1>
</body>
</html>
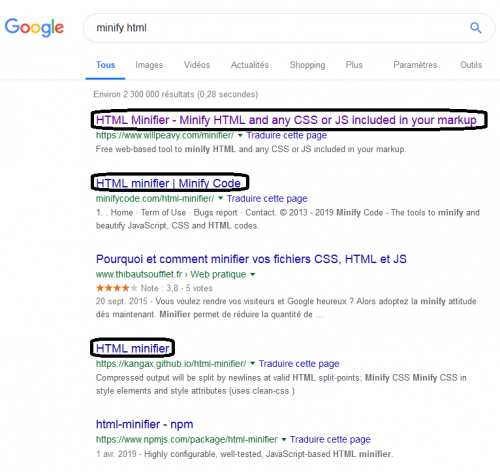
Nous allons stocker la page dans une variable et pour cela nous allons devoir la minifier ! Il suffit de taper minify html sur google pour trouver des sites qui réalise cet opération gratuitement.
Une fois le contenu minifier, voici le résultat:
<!DOCTYPE html><html><head><title>ESP8266</title></head><body><h1>Coucou de l'ESP8266</h1></body></html>
On peut maintenant déclarer une variable globale html:
char html[] = "<!DOCTYPE html><html><head><title>ESP8266</title></head><body><h1>Coucou de l'ESP8266</h1></body></html>";
|
Le code HTML sus-mentionné ne contient pas de caractères " utilisés pour définir les valeurs des attributs HTML (eg. class="maclassecss"). Si c'est le cas de votre HTML vous devez échapper les caractères " en les faisant précéder du caractère d'échappement \. Pour résumer: " devient \". Pour effectuer les remplacement vous pouvez utiliser n'importe quel éditeur de texte (Notepad++, SublimeText, VSCode, ...) ! |
Voici le code de maFonction:
void maFonction(){
server.send(200, "text/html", html);
}
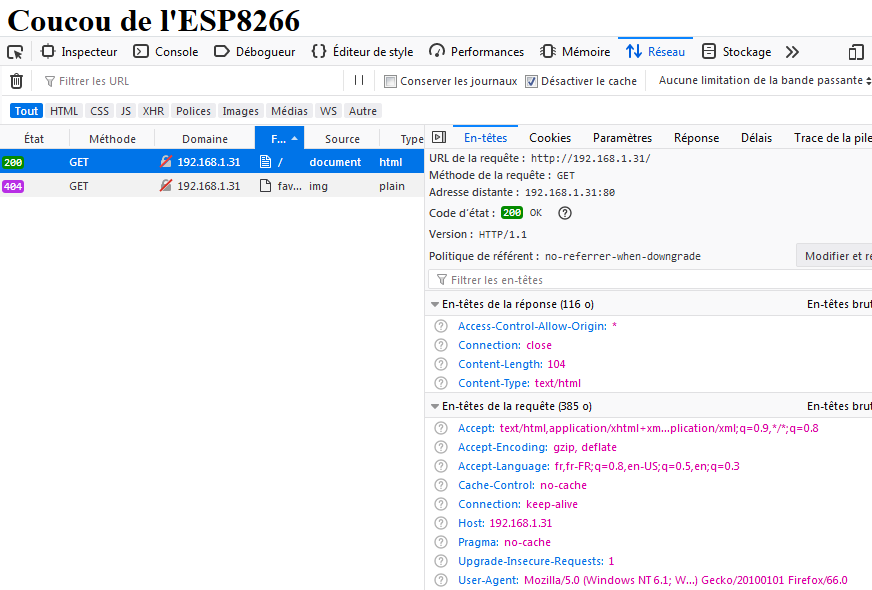
Ce qui nous donne l'échange suivant:
Si le contenu de votre page HTML dépasse 96 Kio (taille de la RAM de l'ESP8266) il faut dire à l'ESP8266 de ne pas faire transiter la variable par la RAM mais de la lire directement depuis la flash grâce à F():
char html[] = F("<!DOCTYPE html><html><head><title>ESP8266</title></head><body><h1>Coucou de l'ESP8266</h1></body></html>");