Différences entre versions de « Js object »
| (12 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 16 : | Ligne 16 : | ||
</source> | </source> | ||
On peut remarquer que: | On peut remarquer que: | ||
| − | * ''Rectangle'' débute par un ''R'' majuscule → cela permet de différencier les | + | * ''Rectangle'' débute par un ''R'' majuscule → cela permet de différencier les fonctions ''basiques'' des objets. |
* cette fonction prend en paramètres quatre valeurs: x, y, largeur et hauteur. | * cette fonction prend en paramètres quatre valeurs: x, y, largeur et hauteur. | ||
| + | |||
== Les attributs == | == Les attributs == | ||
L'objet précédent est vide, nous allons lui ajouter quelques attributs: | L'objet précédent est vide, nous allons lui ajouter quelques attributs: | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | function Rectangle(x, y, largeur, hauteur){ | + | function Rectangle(x, y, largeur, hauteur) { |
| − | + | this.x = x; | |
| − | + | this.y = y; | |
| − | + | this.largeur= largeur; | |
| − | + | this.hauteur= hauteur; | |
} | } | ||
</source> | </source> | ||
| + | |||
== Instanciation == | == Instanciation == | ||
| + | L'instanciation se fait grâce au mot clé ''new'': | ||
| + | |||
| + | <source lang="javascript"> | ||
| + | var rectangle = new Rectangle(2,3, 20, 10); | ||
| + | </source> | ||
| + | A partir de maintenant on peut se servir de notre objet rectangle, quoique, il ne sait pas faire grand chose pour le moment. | ||
| − | == | + | == Ajout d'une méthode == |
| + | Nous allons doter notre objet ''Rectangle'' de la capacité de se dessiner. Pour cela nous allons ajouter un attribut ''draw'' qui contiendra une fonction qui renverra la chaîne de caractères représentant le rectangle. | ||
| − | = | + | <source lang="javascript"> |
| − | == | + | function Rectangle(x, y, largeur, hauteur) { |
| − | + | ... | |
| − | < | + | this.draw = function(){ |
| − | + | var result = ""; | |
| + | for (var i = 1; i < this.y; i++) { | ||
| + | result += ".<br/>"; | ||
| + | } | ||
| + | for (var i = 0; i < this.hauteur; i++) { | ||
| + | for (var j = 1; j < this.x; j++) { | ||
| + | result += "."; | ||
| + | } | ||
| + | for (var j = 0; j < this.largeur; j++) { | ||
| + | result += "*"; | ||
| + | } | ||
| + | result += "<br/>"; | ||
| + | } | ||
| + | return result; | ||
| + | }; | ||
| + | } | ||
| + | </source> | ||
| + | On n'oublie pas le '';'' à la fin de la déclaration de l'attribut ''draw''. | ||
| + | |||
| + | = Appel de l'objet = | ||
| + | Créons une page ''HTML'' qui appellera notre objet et on affichera le rendu dans une balise ''div'' | ||
| + | <source lang="html4strict"> | ||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Rectangle</title> | ||
| + | <script type="text/javascript" src="rectangle.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="board"></div> | ||
| + | </body> | ||
| + | <script type="text/javascript"> | ||
| + | var rectangle = new Rectangle(5,3, 19, 9); | ||
| + | document.getElementById("board").innerHTML = rectangle.draw(); | ||
| + | </script> | ||
| + | </html> | ||
| + | </source> | ||
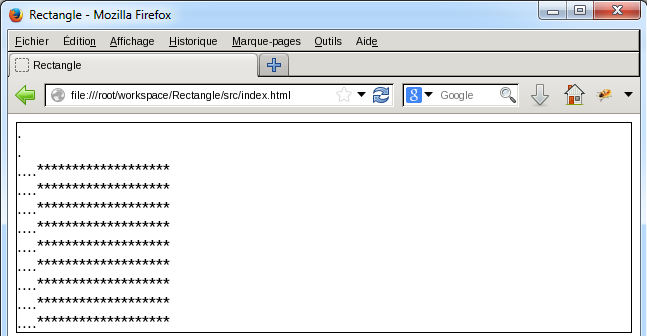
| − | + | Et voici le résultat | |
| + | [[Fichier:rectangle_html.png|centré]] | ||
Version actuelle datée du 10 mars 2014 à 17:41
Introduction
Concrètement, un objet est une structure de données valuées et cachées qui répond à un ensemble de messages. Cette structure de données définit son état tandis que l'ensemble des messages qu'il comprend décrit son comportement :
- Les données — ou champs — qui décrivent sa structure interne sont appelées ses attributs ;
- L'ensemble des messages forme ce que l'on appelle l'interface de l'objet ; c'est seulement au travers de celle-ci que les objets interagissent entre eux. La réponse à la réception d'un message par un objet est appelée une méthode (méthode de mise en œuvre du message) ; elle décrit quelle réponse doit être donnée au message.
Certains attributs et/ou méthodes (ou plus exactement leur représentation informatique) sont cachés : c'est le principe d'encapsulation. Ainsi, le programme peut modifier la structure interne des objets ou leurs méthodes associées sans avoir d'impact sur les utilisateurs de l'objet.
Implémentation
Définition
La définition d'un objet en JavaScript se fait grâce au mot clé function
function Rectangle(x, y, largeur, hauteur){
...
}
On peut remarquer que:
- Rectangle débute par un R majuscule → cela permet de différencier les fonctions basiques des objets.
- cette fonction prend en paramètres quatre valeurs: x, y, largeur et hauteur.
Les attributs
L'objet précédent est vide, nous allons lui ajouter quelques attributs:
function Rectangle(x, y, largeur, hauteur) {
this.x = x;
this.y = y;
this.largeur= largeur;
this.hauteur= hauteur;
}
Instanciation
L'instanciation se fait grâce au mot clé new:
var rectangle = new Rectangle(2,3, 20, 10);
A partir de maintenant on peut se servir de notre objet rectangle, quoique, il ne sait pas faire grand chose pour le moment.
Ajout d'une méthode
Nous allons doter notre objet Rectangle de la capacité de se dessiner. Pour cela nous allons ajouter un attribut draw qui contiendra une fonction qui renverra la chaîne de caractères représentant le rectangle.
function Rectangle(x, y, largeur, hauteur) {
...
this.draw = function(){
var result = "";
for (var i = 1; i < this.y; i++) {
result += ".<br/>";
}
for (var i = 0; i < this.hauteur; i++) {
for (var j = 1; j < this.x; j++) {
result += ".";
}
for (var j = 0; j < this.largeur; j++) {
result += "*";
}
result += "<br/>";
}
return result;
};
}
On n'oublie pas le ; à la fin de la déclaration de l'attribut draw.
Appel de l'objet
Créons une page HTML qui appellera notre objet et on affichera le rendu dans une balise div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Rectangle</title>
<script type="text/javascript" src="rectangle.js"></script>
</head>
<body>
<div id="board"></div>
</body>
<script type="text/javascript">
var rectangle = new Rectangle(5,3, 19, 9);
document.getElementById("board").innerHTML = rectangle.draw();
</script>
</html>
Et voici le résultat