Différences entre versions de « Js devel »
| (3 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | = | + | = Prérequis = |
Pour développer en Javascript, il faut un navigateur comme ''Firefox'' avec le module ''Firebug'' | Pour développer en Javascript, il faut un navigateur comme ''Firefox'' avec le module ''Firebug'' | ||
<pre> | <pre> | ||
| Ligne 8 : | Ligne 8 : | ||
= Création du projet = | = Création du projet = | ||
| − | + | Affichez le menu contextuel dans la zone ''Project Explorer'' puis cliquez sur ''New Project'' | |
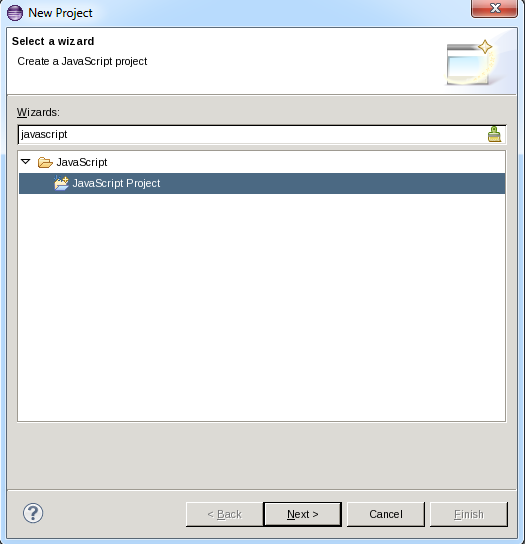
| − | Dans la fenêtre qui s'ouvre choisissez le projet ''JavaScript'' | + | Dans la fenêtre qui s'ouvre, choisissez le projet ''JavaScript'' |
[[Fichier:new_js_project.png|centré]] | [[Fichier:new_js_project.png|centré]] | ||
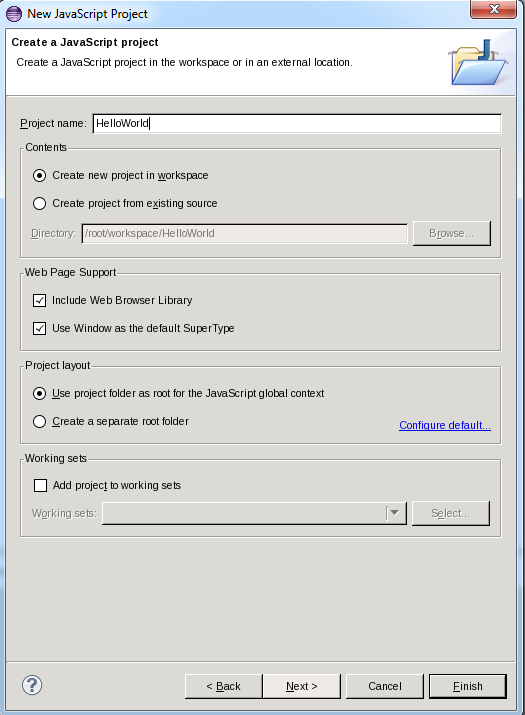
| − | Ensuite il faut donner un nom au projet | + | Ensuite, il faut donner un nom au projet |
[[Fichier:new_js_project_name.png|centré]] | [[Fichier:new_js_project_name.png|centré]] | ||
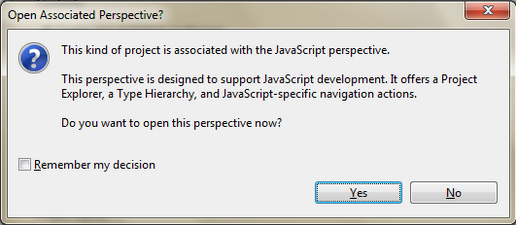
| − | Si c'est la première fois que vous | + | Si c'est la première fois que vous éditez un projet ''JavaScript'', ''Eclipse'' vous propose d'utiliser la perspective associée à ce type de projet. |
[[Fichier:javascript_perspective.png|centré]] | [[Fichier:javascript_perspective.png|centré]] | ||
| Ligne 31 : | Ligne 31 : | ||
</source> | </source> | ||
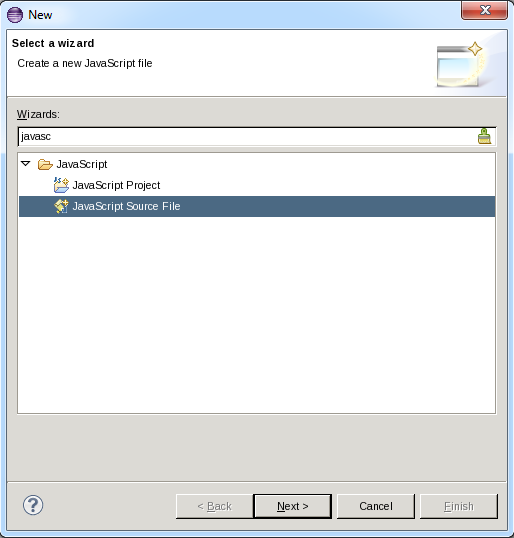
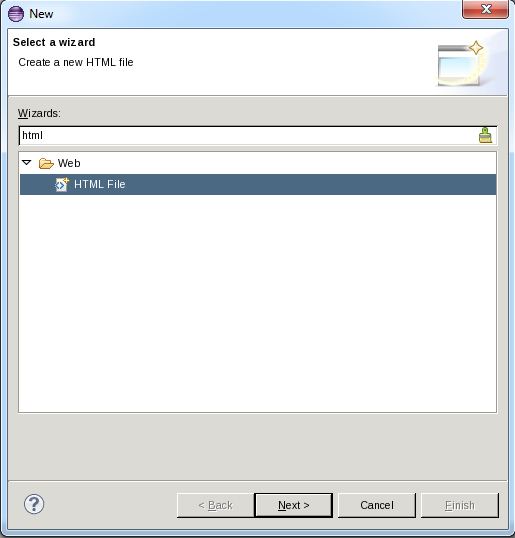
| − | Maintenant, il nous faut l'appeler depuis une page ''HTML''. On | + | Maintenant, il nous faut l'appeler depuis une page ''HTML''. On créera cette page grâce au même menu que le script précédent |
[[Fichier:javascript_new_html.png|centré]] | [[Fichier:javascript_new_html.png|centré]] | ||
| Ligne 49 : | Ligne 49 : | ||
= Exécution = | = Exécution = | ||
| + | L'éxécution de la page HTML dans un navigateur donne le résultat suivant: | ||
| + | [[Fichier:browser_js_hello_world.png|centré]] | ||
Version actuelle datée du 10 mars 2014 à 18:24
Prérequis
Pour développer en Javascript, il faut un navigateur comme Firefox avec le module Firebug
# yum -y install firefox
Et s'assurer qu'Eclipse possède la perspective JavaScript
Création du projet
Affichez le menu contextuel dans la zone Project Explorer puis cliquez sur New Project
Dans la fenêtre qui s'ouvre, choisissez le projet JavaScript
Ensuite, il faut donner un nom au projet
Si c'est la première fois que vous éditez un projet JavaScript, Eclipse vous propose d'utiliser la perspective associée à ce type de projet.
Ajout de sources
Dans ce nouveau projet, il est généralement utile de mettre les sources dans un répertoire src. Dans ce répertoire nous allons créer un nouveau script JavaScript grâce au menu contextuel. Nous appelerons ce fichier hellowolrd.js
Dans ce script on ajoutera la fonction suivante:
function HelloWorld(){
alert("Hello World");
}
Maintenant, il nous faut l'appeler depuis une page HTML. On créera cette page grâce au même menu que le script précédent
On modifiera cette page pour qu'elle ressemble à ceci:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="HelloWorld.js"></script>
<title>Insert title here</title>
</head>
<body onload="HelloWorld();">
</body>
</html>
Exécution
L'éxécution de la page HTML dans un navigateur donne le résultat suivant: