Différences entre versions de « Arduino W5100 web server »
| (69 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
=Introduction= | =Introduction= | ||
{|style="width:650px" align="center" | {|style="width:650px" align="center" | ||
| − | |||
| | | | ||
[[Fichier:Warning manual.jpg|centré|300px]] | [[Fichier:Warning manual.jpg|centré|300px]] | ||
| Ligne 12 : | Ligne 11 : | ||
= Récupération de la requête = | = Récupération de la requête = | ||
Il est possible de démarrer un serveur qui écoutera sur un port précis qui, dans notre cas de figure, utilisera le port ''TCP 80''. Dans un premier temps, nous allons récupérer la requête qui vient du client pour voir comment elle est formatée puis, dans un deuxième temps, on verra comment on pourra traiter et formuler une réponse. | Il est possible de démarrer un serveur qui écoutera sur un port précis qui, dans notre cas de figure, utilisera le port ''TCP 80''. Dans un premier temps, nous allons récupérer la requête qui vient du client pour voir comment elle est formatée puis, dans un deuxième temps, on verra comment on pourra traiter et formuler une réponse. | ||
| − | == | + | ==Imports== |
<source lang="c"> | <source lang="c"> | ||
| − | + | #include "SPI.h" | |
| − | + | #include "Ethernet.h" | |
| + | </source> | ||
| + | ==Variables globales== | ||
| + | <source lang="c"> | ||
| + | // Serveur écoutant sur le port 80 | ||
| + | EthernetServer server(80); | ||
</source> | </source> | ||
==setup()== | ==setup()== | ||
<source lang="c"> | <source lang="c"> | ||
| − | + | // Démarrage du serveur | |
| − | + | server.begin(); | |
</source> | </source> | ||
==loop()== | ==loop()== | ||
| Ligne 47 : | Ligne 51 : | ||
<pre> | <pre> | ||
---- new request ---- | ---- new request ---- | ||
| − | GET / HTTP/1.1 | + | GET /index.htm¶m1=value1 HTTP/1.1 |
Host: 192.168.1.26 | Host: 192.168.1.26 | ||
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:50.0) Gecko/20100101 Firefox/50.0 | User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:50.0) Gecko/20100101 Firefox/50.0 | ||
| Ligne 60 : | Ligne 64 : | ||
</pre> | </pre> | ||
On constate que : | On constate que : | ||
| − | * la requête démarre par le verbe HTTP (ici ''GET'') suivit de l'URL (ici '' | + | * la requête démarre par le verbe HTTP (ici ''GET''); |
| + | * il y a un espace est un premier slash ; | ||
| + | * suivit de l'URL (ici ''index.htm'') ; | ||
| + | * les paramètres suivent le '?' ; | ||
* la requête contient toutes les entêtes envoyés par le navigateur ; | * la requête contient toutes les entêtes envoyés par le navigateur ; | ||
* la requête se termine par deux sauts de ligne. | * la requête se termine par deux sauts de ligne. | ||
| − | Pour terminer proprement la requête ''HTTP'', il suffit de mettre fin à la session TCP à réception des deux sauts de ligne. | + | Pour terminer proprement la requête ''HTTP'', il suffit de mettre fin à la session TCP à réception des deux sauts de ligne ou, mieux, d'attendre que le client n'envoie plus de caractères. |
= Traitement de fin de requête = | = Traitement de fin de requête = | ||
| − | |||
==loop()== | ==loop()== | ||
<source lang="c"> | <source lang="c"> | ||
| Ligne 74 : | Ligne 80 : | ||
// Si la connection est établie (SYN / SYN+ACK / ACK)... | // Si la connection est établie (SYN / SYN+ACK / ACK)... | ||
if (client) { | if (client) { | ||
| − | |||
| − | |||
while (client.connected()) { | while (client.connected()) { | ||
if (client.available()) { | if (client.available()) { | ||
char c = client.read(); | char c = client.read(); | ||
| − | + | // Réception des caractères | |
| − | + | } else { | |
| − | + | // Envoie du code status HTTP, ici '200 OK' | |
| − | + | client.println("HTTP/1.1 200 OK"); | |
| − | + | // Entête spécifiant le contenu du corps | |
| − | + | client.println("Content-Type: text/html"); | |
| − | + | /** | |
| − | + | On prévient le client qu'à la fin de | |
| − | + | la requête, on coupe la session TCP | |
| − | + | */ | |
| − | + | client.println("Connection: close"); | |
| − | + | /** | |
| − | + | Spération entre les entêtes HTTP et le corps du message | |
| − | + | !! TRES IMPORTANT, SANS LE SAUT DE LIGNE LE NAVIGATEUR | |
| − | + | NE FAIT PAS LA SEPARTATION ENTRE HEADER ET CORPS !! | |
| − | + | */ | |
| − | + | client.println(); | |
| − | + | // Corps du message HTTP | |
| − | + | client.println("<!DOCTYPE HTML>"); | |
| − | + | client.println("<html>"); | |
| − | + | client.println("It Works !"); | |
| − | + | client.println("</html>"); | |
| − | + | // On donne le temps au navigateur de traiter le message | |
| − | + | delay(1); | |
| − | + | // Fermeture de la session TCP | |
| − | + | client.stop(); | |
| − | + | break; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
} | } | ||
| Ligne 132 : | Ligne 121 : | ||
= Digestion de l'URL = | = Digestion de l'URL = | ||
Le code devient trop complexe pour résider dans la fonction principale. Il faut donc le fragmenter en plusieurs fonctions qui seront appelées dans ''loop()''. | Le code devient trop complexe pour résider dans la fonction principale. Il faut donc le fragmenter en plusieurs fonctions qui seront appelées dans ''loop()''. | ||
| − | == | + | ==Algorithmique== |
Prenons comme exemple la requête suivante : | Prenons comme exemple la requête suivante : | ||
<pre> | <pre> | ||
| Ligne 146 : | Ligne 135 : | ||
On part du principe que la fonction ''loop()'' appelle ''digestURL(char c)'' à la réception d'un caractère et renvoie ''vrai'' lorsque l'URL est lue. | On part du principe que la fonction ''loop()'' appelle ''digestURL(char c)'' à la réception d'un caractère et renvoie ''vrai'' lorsque l'URL est lue. | ||
| − | == | + | ==Variables globales== |
<source lang="c"> | <source lang="c"> | ||
// Méthode démarrant le début de l'URL | // Méthode démarrant le début de l'URL | ||
| Ligne 169 : | Ligne 158 : | ||
// Variables utilisée à l'exécution | // Variables utilisée à l'exécution | ||
| − | uint16_t | + | uint16_t http_status_code = 0; |
// Permet de savoir si l'URL est trouvée | // Permet de savoir si l'URL est trouvée | ||
bool isUrl = false; | bool isUrl = false; | ||
| Ligne 176 : | Ligne 165 : | ||
// Nombre de paramètres de l'URL | // Nombre de paramètres de l'URL | ||
uint8_t nbParam = 0; | uint8_t nbParam = 0; | ||
| + | // URL complète pour accéder à un fichier | ||
| + | char url[URL_MAX_PART*URL_PART_SIZE+URL_MAX_PART]; | ||
| + | // Statut HTTP de la requête | ||
| + | uint16_t http_error_code; | ||
</source> | </source> | ||
| Ligne 183 : | Ligne 176 : | ||
// On écoute les connections entrantes | // On écoute les connections entrantes | ||
EthernetClient client = server.available(); | EthernetClient client = server.available(); | ||
| − | // Si la | + | // Si la connexion est établie (SYN / SYN+ACK / ACK)... |
if (client) { | if (client) { | ||
while (client.connected()) { | while (client.connected()) { | ||
| − | if (client.available() | + | if (client.available()) { |
char c = client.read(); | char c = client.read(); | ||
| − | if (digestURL(c)) { | + | if (!isUrl) { |
| − | + | if (digestURL(c)) { | |
| − | + | isUrl = true; | |
| − | + | // Optionnel, permet de voir ce qui à été récupéré | |
| − | + | //displayUrlVariables(); | |
| − | |||
| − | |||
} | } | ||
} | } | ||
| − | } else { | + | }else{ |
| + | // Réponse au client | ||
| + | sendHeader(client); | ||
// Fin de la requête | // Fin de la requête | ||
| − | + | break; | |
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
} | } | ||
| + | // On coupe la connexion | ||
| + | client.stop(); | ||
resetVariables(); | resetVariables(); | ||
} | } | ||
| − | } | + | } |
</source> | </source> | ||
==Fonctions annexes== | ==Fonctions annexes== | ||
| + | {| | ||
| + | |valign="top"| | ||
<source lang="c"> | <source lang="c"> | ||
/** | /** | ||
| Ligne 217 : | Ligne 210 : | ||
*/ | */ | ||
bool digestURL(char c) { | bool digestURL(char c) { | ||
| − | static int8_t algoPart = 0, readBytes = 0; | + | static int8_t algoPart = 0, readBytes = 0, urlSize = 0; |
if (algoPart == 0) { | if (algoPart == 0) { | ||
// On vérifie que le caractère lue correspond à un caractère de la méthode | // On vérifie que le caractère lue correspond à un caractère de la méthode | ||
| − | |||
| − | |||
if (c == METHOD[readBytes++]) { | if (c == METHOD[readBytes++]) { | ||
if (readBytes == strlen(METHOD)) { | if (readBytes == strlen(METHOD)) { | ||
| Ligne 246 : | Ligne 237 : | ||
// On termine la chaîne | // On termine la chaîne | ||
url_parts[nbUrlPart][readBytes] = '\0'; | url_parts[nbUrlPart][readBytes] = '\0'; | ||
| + | url[urlSize] = '\0'; | ||
nbUrlPart++; | nbUrlPart++; | ||
} else if (algoPart == 4) { | } else if (algoPart == 4) { | ||
| Ligne 258 : | Ligne 250 : | ||
// On termine la chaîne | // On termine la chaîne | ||
url_parts[nbUrlPart][readBytes] = '\0'; | url_parts[nbUrlPart][readBytes] = '\0'; | ||
| + | url[urlSize++] = '/'; | ||
/** | /** | ||
On passe à la lecture de la partie suivante | On passe à la lecture de la partie suivante | ||
| − | si le nombre max de | + | si le nombre max de parties n'est pas atteint |
*/ | */ | ||
| − | if (nbUrlPart | + | if (nbUrlPart == URL_MAX_PART - 1) { |
| + | // Erreur 414 (Request-URI Too Long) | ||
| + | http_status_code = 414; | ||
| + | algoPart = -1; | ||
| + | } else { | ||
nbUrlPart++; | nbUrlPart++; | ||
readBytes = 0; | readBytes = 0; | ||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
} else if (c == '?') { | } else if (c == '?') { | ||
// On termine la chaîne | // On termine la chaîne | ||
url_parts[nbUrlPart][readBytes] = '\0'; | url_parts[nbUrlPart][readBytes] = '\0'; | ||
| + | url[urlSize] = '\0'; | ||
// On a terminé la lecture du chemin et il y a des paramètres | // On a terminé la lecture du chemin et il y a des paramètres | ||
nbUrlPart++; | nbUrlPart++; | ||
| Ligne 282 : | Ligne 276 : | ||
a pas atteint le nombre max de caractères | a pas atteint le nombre max de caractères | ||
*/ | */ | ||
| − | if (readBytes | + | if (readBytes == URL_PART_SIZE - 1) { |
| − | |||
| − | |||
// Erreur 413 (Request Entity Too Large) | // Erreur 413 (Request Entity Too Large) | ||
| − | + | http_status_code = 413; | |
algoPart = -1; | algoPart = -1; | ||
| + | } else { | ||
| + | url_parts[nbUrlPart][readBytes++] = c; | ||
| + | url[urlSize++] = c; | ||
} | } | ||
} | } | ||
| Ligne 303 : | Ligne 298 : | ||
a pas atteint le nombre max de caractères | a pas atteint le nombre max de caractères | ||
*/ | */ | ||
| − | if (readBytes | + | if (readBytes == PARAM_SIZE - 1) { |
| − | |||
| − | |||
// Erreur 413 (Request Entity Too Large) | // Erreur 413 (Request Entity Too Large) | ||
| − | + | http_status_code = 413; | |
algoPart = -1; | algoPart = -1; | ||
| + | } else { | ||
| + | param_names[nbParam][readBytes++] = c; | ||
} | } | ||
} | } | ||
| Ligne 320 : | Ligne 315 : | ||
si le nombre max de paramètres n'est pas atteint | si le nombre max de paramètres n'est pas atteint | ||
*/ | */ | ||
| − | if (nbParam | + | if (nbParam == PARAM_MAX_NUMBER - 1) { |
| + | // Erreur 414 (Request-URI Too Long) | ||
| + | http_status_code = 414; | ||
| + | algoPart = -1; | ||
| + | } else { | ||
nbParam++; | nbParam++; | ||
algoPart--; | algoPart--; | ||
readBytes = 0; | readBytes = 0; | ||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
} else { | } else { | ||
| Ligne 334 : | Ligne 329 : | ||
a pas atteint le nombre max de caractères | a pas atteint le nombre max de caractères | ||
*/ | */ | ||
| − | if (readBytes | + | if (readBytes == PARAM_SIZE - 1) { |
| − | |||
| − | |||
// Erreur 413 (Request Entity Too Large) | // Erreur 413 (Request Entity Too Large) | ||
| − | + | http_status_code = 413; | |
algoPart = -1; | algoPart = -1; | ||
| + | } else { | ||
| + | param_values[nbParam][readBytes++] = c; | ||
} | } | ||
} | } | ||
| Ligne 347 : | Ligne 342 : | ||
algoPart = 0; | algoPart = 0; | ||
readBytes = 0; | readBytes = 0; | ||
| + | urlSize = 0; | ||
return true; | return true; | ||
} | } | ||
return false; | return false; | ||
} | } | ||
| + | </source> | ||
| + | |valign="top"| | ||
| + | <source lang="c"> | ||
/** | /** | ||
Remet à zéro les variables pour la requête suivante | Remet à zéro les variables pour la requête suivante | ||
*/ | */ | ||
void resetVariables() { | void resetVariables() { | ||
| − | |||
isUrl = false; | isUrl = false; | ||
| − | + | http_status_code = 200; | |
nbUrlPart = 0; | nbUrlPart = 0; | ||
nbParam = 0; | nbParam = 0; | ||
| + | } | ||
| + | /** | ||
| + | Envoie l'entête HTTP | ||
| + | */ | ||
| + | void sendHeader(EthernetClient client) { | ||
| + | // Envoie de l'entête HTTP | ||
| + | client.print(F("HTTP/1.1 ")); | ||
| + | client.println(http_status_code); | ||
| + | // Ajouter ici les codes HTTP | ||
| + | if (http_status_code == 200) { | ||
| + | client.println(F(" OK")); | ||
| + | } else if (http_status_code == 201) { | ||
| + | client.println(F(" Created")); | ||
| + | } else if (http_status_code == 204) { | ||
| + | client.println(F(" No Content")); | ||
| + | } else if (http_status_code == 400) { | ||
| + | client.println(F(" Bad Request")); | ||
| + | } else if (http_status_code == 404) { | ||
| + | client.println(F(" Not Found")); | ||
| + | } else if (http_status_code == 414) { | ||
| + | client.println(F(" Request-URI Too Long")); | ||
| + | } else if (http_status_code == 415) { | ||
| + | client.println(F(" Request Entity Too Large")); | ||
| + | } else if (http_status_code == 500) { | ||
| + | client.println(F(" Internal Server Error")); | ||
| + | } | ||
| + | // Format de la réponse | ||
| + | client.println(F("Content-Type: text/html")); | ||
| + | // On prévient le client que la connexion est fermée | ||
| + | client.println(F("Connection: close")); | ||
| + | // Saut de ligne qui sépare le header du body | ||
| + | client.println(); | ||
| + | // On attend que le client reçoive la réponse | ||
| + | delay(1); | ||
} | } | ||
/** | /** | ||
Affiche ce qui à été récupéré | Affiche ce qui à été récupéré | ||
*/ | */ | ||
| − | void | + | void displayUrlVariables() { |
| − | for (uint8_t i = 0; i < nbUrlPart; i++) { | + | if (http_error_code < 200 || http_error_code >= 300) { |
| − | Serial.println( | + | Serial.print(F("Error : ")); |
| + | Serial.println(http_error_code); | ||
| + | } else { | ||
| + | for (uint8_t i = 0; i < nbUrlPart; i++) { | ||
| + | Serial.print(url_parts[i]); | ||
| + | if (i < nbUrlPart - 1) { | ||
| + | Serial.print(F(" / ")); | ||
| + | } | ||
| + | } | ||
| + | Serial.println(); | ||
| + | for (uint8_t i = 0; i < nbParam; i++) { | ||
| + | Serial.print(param_names[i]); | ||
| + | Serial.print(F("=")); | ||
| + | Serial.print(param_values[i]); | ||
| + | if (i < nbParam - 1) { | ||
| + | Serial.print(F(" & ")); | ||
| + | } | ||
| + | } | ||
} | } | ||
| + | } | ||
| + | </source> | ||
| + | |} | ||
| + | |||
| + | Et voila, on peut maintenant récupérer la requête. Ci dessous un exemple de ce qui s'affiche dans la console avec l'URL suivante : | ||
| + | <pre> | ||
| + | http://192.168.1.26/part1/part2/part3/part4/index.htm?param1=value1¶m2=value2¶m3=value3¶m4=value4¶m5=value5 | ||
| + | </pre> | ||
| + | |||
| + | <pre> | ||
| + | part1 / part2 / part3 / part4 / index.htm | ||
| + | param1=value1 & param2=value2 & param3=value3 & param4=value4 & param5=value5 | ||
| + | </pre> | ||
| + | |||
| + | = Servir une page Web = | ||
| + | Pour que notre serveur soit achevé, il faut qu'il serve un fichier ''HTML / CCS / JavaScript'' présent sur la carte SD. | ||
| + | ==Imports== | ||
| + | <source lang="c"> | ||
| + | #include "SD.h" | ||
| + | </source> | ||
| + | ==setup()== | ||
| + | Sous la ligne : | ||
| + | <source lang="c"> | ||
| + | Serial.begin(9600); | ||
| + | </source> | ||
| + | Ajoutez : | ||
| + | <source lang="c"> | ||
| + | // Accès au module SD | ||
| + | if(!SD.begin(4)){ | ||
| + | Serial.println(F("SD module problem...")); | ||
| + | while(true); | ||
| + | } | ||
| + | </source> | ||
| + | ==loop()== | ||
| + | Remplacez la ligne : | ||
| + | <source lang="c"> | ||
| + | sendHeader(client); | ||
| + | </source> | ||
| + | par : | ||
| + | <source lang="c"> | ||
| + | sendContent(client); | ||
| + | </source> | ||
| + | ==Fonctions annexes== | ||
| + | <source lang="c"> | ||
| + | /** | ||
| + | Envoie la page Web demandé par le client | ||
| + | */ | ||
| + | void sendContent(EthernetClient client) { | ||
| + | if (!SD.exists(url)) { | ||
| + | // Le fichier n'existe pas, erreur 404 | ||
| + | http_status_code = 404; | ||
| + | sendHeader(client); | ||
| + | } else { | ||
| + | // Le fichier existe on l'ouvre en lecture | ||
| + | File f = SD.open(url, FILE_READ); | ||
| + | if (!f) { | ||
| + | // Echec de l'ouverture, erreur 500 | ||
| + | http_status_code = 500; | ||
| + | sendHeader(client); | ||
| + | } else { | ||
| + | sendHeader(client); | ||
| + | // Lecture du fichier et envoie au client | ||
| + | while (f.available()) { | ||
| + | client.print((char)f.read()); | ||
| + | } | ||
| + | } | ||
| + | f.close(); | ||
| + | } | ||
| + | // On attend que le client reçoive la réponse | ||
| + | delay(1); | ||
| + | } | ||
| + | </source> | ||
| + | ==Test== | ||
| + | Sur la carte SD, on place le fichier ''index.htm'' (convention 8.3) qui contient le code suivant : | ||
| + | <source lang="html5" style="font-size:120%"> | ||
| + | <!DOCTYPE HTML> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>W5100 on Arduino Mega 2560</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | It Works ! | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | On peut y accéder avec un navigateur web. | ||
| + | |||
| + | Attention, certaines fonctionnalité HTML ne fonctionnent pas ou sont dégradées : | ||
| + | * les attributs ''src'' vont amorcer une deuxième session TCP qui va générer de la latence car seulement une session à la fois est gérée par l'Arduino. | ||
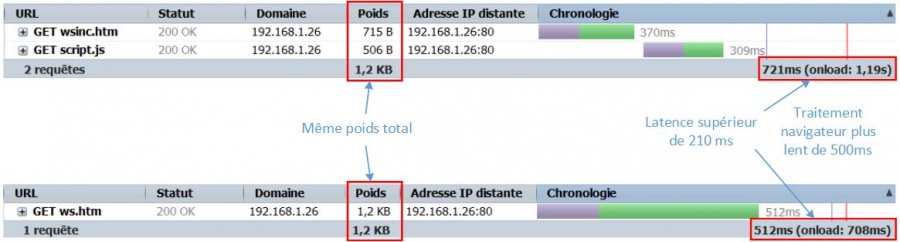
| + | [[Fichier:Http latency multi tcp session.jpg|centré|900px]] | ||
| + | * les fichiers binaires doivent être pris en compte en fonction de leurs extension, notamment les images. | ||
| + | |||
| + | =Web Service pour manipuler les broches= | ||
| + | ==Principe== | ||
| + | Le principe est simple, grâce à une URL on va manipuler des broches de l'Arduino. Il faut prendre en compte les appareils mobile et la tendance qu'ils ont de recharger les pages lorsque l'on bascule entre applications (économie de mémoire). L'appel du Web Service se fera de manière asynchrone en JavaScript grâce à l'utilisation d'[https://fr.wikipedia.org/wiki/Ajax_(informatique) AJAX]. | ||
| + | ===API : url=== | ||
| + | Le Web Service utilisera l'URL de base ''ws'' et les fonctionnalités suivantes seront accessibles avec : | ||
| + | * lecture digitale : ''dr'' | ||
| + | * écriture digitale : ''dw'' | ||
| + | * impulsion digitale (contacteurs secs) : ''di'' | ||
| + | * lecture analogique : ''ar'' | ||
| + | * écriture analogique (PWM) : ''aw'' | ||
| + | * changement d'état de la broche (pinMode) : ''pm'' | ||
| + | Il faudra également utiliser le paramètre ''s'' pour spécifier l'état dans le cas de l'écriture digitale et analogique et du changement d'état d'une broche. | ||
| + | |||
| + | ===API : utilisation=== | ||
| + | <div align="center"> | ||
| + | {|class="wikitable" width="65%" | ||
| + | ! URI !! Sémantique !! Code réponse !! Corps | ||
| + | |- | ||
| + | || GET /ws/dw/1?s=1 | ||
| + | || Écrit un état haut sur la broche 1 | ||
| + | |align="center"| 204 No Content | ||
| + | || vide | ||
| + | |- | ||
| + | || GET /ws/di/1 | ||
| + | || Envoie une impulsion sur la broche 1 | ||
| + | |align="center"| 204 No Content | ||
| + | || vide | ||
| + | |- | ||
| + | || GET /ws/dr/1 | ||
| + | || Lit l'état de la broche 1 | ||
| + | |align="center"| 200 OK | ||
| + | || 1 ou 0 | ||
| + | |- | ||
| + | || GET /ws/aw/3?s=200 | ||
| + | || Écrit sur la broche 3 | ||
| + | |align="center"| 204 No Content | ||
| + | || vide | ||
| + | |- | ||
| + | || GET /ws/ar/1 | ||
| + | || Lit l'état de la broche A1 | ||
| + | |align="center"| 200 OK | ||
| + | || Entre 0 et 255 | ||
| + | |- | ||
| + | || GET /ws/pm/3?s=0<br>GET /ws/pm/3?s=1<br>GET /ws/pm/3?s=2 | ||
| + | || Passe la broche 1 en OUTPUT<br>Passe la broche 1 en INPUT<br>Passe la broche 1 en INPUT_PULLUP | ||
| + | |align="center"| 204 No Content | ||
| + | || vide | ||
| + | |} | ||
| + | </div> | ||
| + | |||
| + | Il faut bien penser à préserver les broches utilisées pour la communication avec le shield Ethernet (broches 4, 10, 11, 12, 13). | ||
| + | |||
| + | ==Implémentation== | ||
| + | ===Variables globales=== | ||
| + | <source lang="c"> | ||
| + | // Broches à ne pas modifier, utilisées pour le shield | ||
| + | int8_t unmodifiablePins[] = { 4, 10 , 11, 12, 13 }; | ||
| + | // URL utilisées | ||
| + | static const char WEB_SERVICE_BASE_URL[] = "ws"; | ||
| + | static const char WEB_SERVICE_DR_URL[] = "dr"; | ||
| + | static const char WEB_SERVICE_DW_URL[] = "dw"; | ||
| + | static const char WEB_SERVICE_DWT_URL[] = "dwt"; | ||
| + | static const char WEB_SERVICE_AR_URL[] = "ar"; | ||
| + | static const char WEB_SERVICE_AW_URL[] = "aw"; | ||
| + | static const char WEB_SERVICE_PM_URL[] = "pm"; | ||
| + | // Paramètres du Web Service | ||
| + | static const char WEB_SERVICE_PARAM_STATE[] = "s"; | ||
| + | </source> | ||
| + | |||
| + | ===loop()=== | ||
| + | Modifiez la ligne : | ||
| + | <source lang="c"> | ||
| + | sendContent(client); | ||
| + | </source> | ||
| + | Par : | ||
| + | <source lang="c"> | ||
| + | if (strcmp(url_part[0], WEB_SERVICE_BASE_URL) == 0) { | ||
| + | // Appel d'un Web Service | ||
| + | processWS(client); | ||
| + | } else { | ||
| + | // Servir une page web | ||
| + | sendContent(client); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | ===Fonctions annexes=== | ||
| + | {| | ||
| + | |valign="top"| | ||
| + | <source lang="c"> | ||
| + | /** | ||
| + | Fonction traitant l'appel d'un Web Service | ||
| + | */ | ||
| + | void processWS(EthernetClient client) { | ||
| + | uint16_t pinValue = 0; | ||
| + | if (nbUrlPart < 2) { | ||
| + | // Nombre insuffisant de parties dans l'URL | ||
| + | http_status_code = 400; | ||
| + | } else { | ||
| + | // On test si la broche fait partie de celles utilisées par le shield | ||
| + | uint8_t pin = atoi(url_parts[2]); | ||
| + | if (!isPinModifiable(pin)) { | ||
| + | // Broche non modifiable ! | ||
| + | http_status_code = 400; | ||
| + | } else { | ||
| + | // Lecture de l'action demandée | ||
| + | if (strcmp(url_parts[1], WEB_SERVICE_AR_URL) == 0) { | ||
| + | // Lecture analogique | ||
| + | pinValue = analogRead(pin); | ||
| + | } else if (strcmp(url_parts[1], WEB_SERVICE_DR_URL) == 0) { | ||
| + | // Lecture numérique | ||
| + | pinValue = digitalRead(pin); | ||
| + | } else if (strcmp(url_parts[1], WEB_SERVICE_DI_URL) == 0) { | ||
| + | // Impulsion numérique | ||
| + | http_status_code = 204; | ||
| + | pinMode(pin, OUTPUT); | ||
| + | digitalWrite(pin, HIGH); | ||
| + | delay(DIGITAL_IMPULSE_TIME); | ||
| + | digitalWrite(pin, LOW); | ||
| + | } else { | ||
| + | http_status_code = 204; | ||
| + | // Récupération de l'état | ||
| + | int16_t state = getIntParameter(WEB_SERVICE_PARAM_STATE); | ||
| + | if (state == -1) { | ||
| + | // Abscence du paramètre obligatoire ''state'' | ||
| + | http_status_code = 400; | ||
| + | } else if (strcmp(url_parts[1], WEB_SERVICE_DW_URL) == 0) { | ||
| + | // Ecriture numérique | ||
| + | if (state == 0 || state == 1) { | ||
| + | pinMode(pin, OUTPUT); | ||
| + | digitalWrite(pin, state); | ||
| + | } else { | ||
| + | // Valeurs hors limite ! | ||
| + | http_status_code = 400; | ||
| + | } | ||
| + | } else if (strcmp(url_parts[1], WEB_SERVICE_PM_URL) == 0) { | ||
| + | // Changement d'état de broche | ||
| + | if (state == 0) { | ||
| + | pinMode(pin, OUTPUT); | ||
| + | } else if (state == 1) { | ||
| + | pinMode(pin, INPUT); | ||
| + | } else if (state == 2) { | ||
| + | pinMode(pin, INPUT_PULLUP); | ||
| + | } else { | ||
| + | // Valeurs hors limite ! | ||
| + | http_status_code = 400; | ||
| + | } | ||
| + | } else if (strcmp(url_parts[1], WEB_SERVICE_AW_URL) == 0) { | ||
| + | // Ecriture analogique (PWM) | ||
| + | if (state > 0 && state <= 255) { | ||
| + | pinMode(pin, OUTPUT); | ||
| + | analogWrite(pin, state); | ||
| + | } else { | ||
| + | // Valeurs hors limite ! | ||
| + | http_status_code = 400; | ||
| + | } | ||
| + | } else { | ||
| + | // L'action demandée n'existe pas ! | ||
| + | http_status_code = 400; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | if (http_status_code == 200) { | ||
| + | // On envoie le header et la valeur | ||
| + | sendHeader(client); | ||
| + | client.print(pinValue); | ||
| + | } else { | ||
| + | // On envoie simplement le header | ||
| + | sendHeader(client); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |valign="top"| | ||
| + | <source lang="c"> | ||
| + | /** | ||
| + | Vérifie si la broche fait partie de celles utilisées par le shield | ||
| + | */ | ||
| + | bool isPinModifiable(uint8_t pin) { | ||
| + | for (uint8_t i = 0; i < (sizeof(unmodifiablePins) / sizeof(uint8_t)); i++) { | ||
| + | if (unmodifiablePins[i] == pin) { | ||
| + | return false; | ||
| + | } | ||
| + | } | ||
| + | return true; | ||
| + | } | ||
| + | /** | ||
| + | Récupére la valeur du paramètre et la convertie en entier | ||
| + | Retourne -1 si le paramètre n'existe pas | ||
| + | */ | ||
| + | int16_t getIntParameter(char paramName[]) { | ||
| + | char* value = getParameter(paramName); | ||
| + | if (strlen(value) == 0) { | ||
| + | return -1; | ||
| + | } | ||
| + | return atoi(value); | ||
| + | } | ||
| + | /** | ||
| + | Récupére la valeur du paramètre | ||
| + | Retourne une chaîne vide si le paramètre n'existe pas | ||
| + | */ | ||
| + | int16_t getParameter(char paramName[]) { | ||
for (uint8_t i = 0; i < nbParam; i++) { | for (uint8_t i = 0; i < nbParam; i++) { | ||
| − | + | if (strcmp(param_names[i], paramName) == 0) { | |
| − | + | // On récupére la valeur | |
| − | + | return param_values[i]; | |
| + | } | ||
} | } | ||
| + | return ""; | ||
} | } | ||
</source> | </source> | ||
| + | |} | ||
| + | ===Test=== | ||
| + | On peut tester notre Web Service avec le plugin [https://addons.mozilla.org/fr/firefox/addon/restclient/ RESTClient] sur Firefox ou avec un peu d'AJAX ! | ||
| + | |||
| + | La page suivante permet d'allumer et d'éteindre une LED sur la broche 8. | ||
| − | + | Contenu de la carte SD : | |
| − | + | {| | |
| − | + | |valign="top"| | |
| − | == | + | * Le fichier index.htm à la racine : |
| − | == | + | <source lang="html5" style="font-size:120%"> |
| − | == | + | <!DOCTYPE HTML> |
| − | + | <html> | |
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <title>Web Services with W5100 and Arduino</title> | ||
| + | <script type="text/javascript" src="js/script.js"></script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <button onClick="digitalWrite(8, 1)">ON</button> | ||
| + | </td> | ||
| + | <td> | ||
| + | <button onClick="digitalWrite(8, 0)">OFF</button> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |valign="top"| | ||
| + | * Le fichier script.js dans le répertoire js : | ||
| + | <source lang="javascript"> | ||
| + | function getXhr() { | ||
| + | var xhr; | ||
| + | if (window.XMLHttpRequest) { | ||
| + | // code for IE7+, Firefox, Chrome, Opera, Safari | ||
| + | xhr = new XMLHttpRequest(); | ||
| + | } else { | ||
| + | // code for IE6, IE5 | ||
| + | xhr = new ActiveXObject("Microsoft.XMLHTTP"); | ||
| + | } | ||
| + | return xhr; | ||
| + | } | ||
| + | function digitalWrite(pin, state) { | ||
| + | // Création de l'objet XHR | ||
| + | var xhr = getXhr(); | ||
| + | // Ouverture de l'URL en GET avec l'identifiant | ||
| + | xhr.open("GET", "/ws/dw/"+pin+"?s="+state, false); | ||
| + | // Envoie de la requête | ||
| + | xhr.send(); | ||
| + | } | ||
| + | </source> | ||
| + | |} | ||
Version actuelle datée du 5 octobre 2020 à 09:16
Introduction
|
Il faut prendre connaissance du module W5100 et s'assurer que le module possède une configuration de niveau 3 OSI. Soyez sûr de comprendre la section sur comment écrire un sketch avant de poursuivre. Le code ci-dessous fait référence à des parties bien spécifiques, détaillées et expliquées dans la section suscitée. |
Récupération de la requête
Il est possible de démarrer un serveur qui écoutera sur un port précis qui, dans notre cas de figure, utilisera le port TCP 80. Dans un premier temps, nous allons récupérer la requête qui vient du client pour voir comment elle est formatée puis, dans un deuxième temps, on verra comment on pourra traiter et formuler une réponse.
Imports
#include "SPI.h"
#include "Ethernet.h"
Variables globales
// Serveur écoutant sur le port 80
EthernetServer server(80);
setup()
// Démarrage du serveur
server.begin();
loop()
// On écoute les connections entrantes
EthernetClient client = server.available();
// Si la connection est établie (SYN / SYN+ACK / ACK)...
if (client) {
Serial.println(F("---- new request ----"));
// ...pendant que le client maintient la session TCP...
while (client.connected()) {
// ...et que la requête contient des caractères...
if (client.available()) {
// ...on récupére les caractères...
char c = client.read();
// ... et on les affiche sur le terminal série
Serial.print(c);
}
}
// Fin de la requête
Serial.println(F(""));
Serial.println(F("---- end request ----"));
}
Lorsque l'on entre dans la barre de recherche du navigateur l'adresse IP du module Ethernet on a, après le timeout TCP, le résultat suivant :
---- new request ---- GET /index.htm¶m1=value1 HTTP/1.1 Host: 192.168.1.26 User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:50.0) Gecko/20100101 Firefox/50.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: fr,fr-FR;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Connection: keep-alive Upgrade-Insecure-Requests: 1 ---- end request ----
On constate que :
- la requête démarre par le verbe HTTP (ici GET);
- il y a un espace est un premier slash ;
- suivit de l'URL (ici index.htm) ;
- les paramètres suivent le '?' ;
- la requête contient toutes les entêtes envoyés par le navigateur ;
- la requête se termine par deux sauts de ligne.
Pour terminer proprement la requête HTTP, il suffit de mettre fin à la session TCP à réception des deux sauts de ligne ou, mieux, d'attendre que le client n'envoie plus de caractères.
Traitement de fin de requête
loop()
// On écoute les connections entrantes
EthernetClient client = server.available();
// Si la connection est établie (SYN / SYN+ACK / ACK)...
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
// Réception des caractères
} else {
// Envoie du code status HTTP, ici '200 OK'
client.println("HTTP/1.1 200 OK");
// Entête spécifiant le contenu du corps
client.println("Content-Type: text/html");
/**
On prévient le client qu'à la fin de
la requête, on coupe la session TCP
*/
client.println("Connection: close");
/**
Spération entre les entêtes HTTP et le corps du message
!! TRES IMPORTANT, SANS LE SAUT DE LIGNE LE NAVIGATEUR
NE FAIT PAS LA SEPARTATION ENTRE HEADER ET CORPS !!
*/
client.println();
// Corps du message HTTP
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("It Works !");
client.println("</html>");
// On donne le temps au navigateur de traiter le message
delay(1);
// Fermeture de la session TCP
client.stop();
break;
}
}
// Fin de la requête
Serial.println(F(""));
Serial.println(F("---- end request ----"));
}
A partir de maintenant, côté navigateur, la requête se termine proprement et on attend plus le timeout TCP. Il faudrait maintenant, digérer l'URL pour pouvoir répondre en fonction de la requête !
Digestion de l'URL
Le code devient trop complexe pour résider dans la fonction principale. Il faut donc le fragmenter en plusieurs fonctions qui seront appelées dans loop().
Algorithmique
Prenons comme exemple la requête suivante :
GET /part1/part2/index.htm?paramA=valueA&...¶mX=valueX HTTP1.1
Nous allons écrire la fonction bool digestURL(char c) qui va :
- vérifier que la ligne commence par GET ;
- lire chaque partie du chemin (part1, part2, index.htm) ;
- détecter le '?' pour déterminer si la requête contient des arguments ;
- détecter les '=' pour faire la séparation entre nom de paramètre et valeur ;
- détecter les '&' pour séparer les paramètres.
On part du principe que la fonction loop() appelle digestURL(char c) à la réception d'un caractère et renvoie vrai lorsque l'URL est lue.
Variables globales
// Méthode démarrant le début de l'URL
static const char METHOD[] = "GET";
/**
Arbitrairement on décide que le chemin
contiendra 5 partie de 10 caractères
*/
static const uint8_t URL_MAX_PART = 5;
static const uint8_t URL_PART_SIZE = 10;
/**
Arbitrairement on décide qu'il y aura
maximum 5 paramètres de 10 caractères
*/
static const uint8_t PARAM_MAX_NUMBER = 5;
static const uint8_t PARAM_SIZE = 10;
// Tableau permettant de stocker les parties du chemin
char url_parts[URL_MAX_PART][URL_PART_SIZE];
// Tableau permettant de stocker les paramètres
char param_names[PARAM_MAX_NUMBER][PARAM_SIZE];
char param_values[PARAM_MAX_NUMBER][PARAM_SIZE];
// Variables utilisée à l'exécution
uint16_t http_status_code = 0;
// Permet de savoir si l'URL est trouvée
bool isUrl = false;
// Nombre de parties du chemin
uint8_t nbUrlPart = 0;
// Nombre de paramètres de l'URL
uint8_t nbParam = 0;
// URL complète pour accéder à un fichier
char url[URL_MAX_PART*URL_PART_SIZE+URL_MAX_PART];
// Statut HTTP de la requête
uint16_t http_error_code;
loop()
void loop() {
// On écoute les connections entrantes
EthernetClient client = server.available();
// Si la connexion est établie (SYN / SYN+ACK / ACK)...
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
if (!isUrl) {
if (digestURL(c)) {
isUrl = true;
// Optionnel, permet de voir ce qui à été récupéré
//displayUrlVariables();
}
}
}else{
// Réponse au client
sendHeader(client);
// Fin de la requête
break;
}
}
// On coupe la connexion
client.stop();
resetVariables();
}
}
Fonctions annexes
/**
Digère l'URL en séparant le chemin et les paramètres
*/
bool digestURL(char c) {
static int8_t algoPart = 0, readBytes = 0, urlSize = 0;
if (algoPart == 0) {
// On vérifie que le caractère lue correspond à un caractère de la méthode
if (c == METHOD[readBytes++]) {
if (readBytes == strlen(METHOD)) {
// On vient de lire 'GET', on passe à la suite
algoPart++;
readBytes = 0;
}
} else {
//On remet le compteur à zéro
readBytes = 0;
}
} else if (algoPart == 1) {
// On doit ignorer les 2 caractères qui suivent ' /'
if (readBytes < 1) {
readBytes++;
} else {
// Les deux caractères sont passés, on passe à la suite
algoPart++;
readBytes = 0;
}
} else if (c == ' ' || c == '\n') {
// On à terminé la lecture de l'URL, RAZ des variables
if (algoPart == 2) {
// On termine la chaîne
url_parts[nbUrlPart][readBytes] = '\0';
url[urlSize] = '\0';
nbUrlPart++;
} else if (algoPart == 4) {
// On termine la chaîne
param_values[nbParam][readBytes] = '\0';
nbParam++;
}
algoPart = -1;
} else if (algoPart == 2) {
// Lecture des parties du chemin
if (c == '/') {
// On termine la chaîne
url_parts[nbUrlPart][readBytes] = '\0';
url[urlSize++] = '/';
/**
On passe à la lecture de la partie suivante
si le nombre max de parties n'est pas atteint
*/
if (nbUrlPart == URL_MAX_PART - 1) {
// Erreur 414 (Request-URI Too Long)
http_status_code = 414;
algoPart = -1;
} else {
nbUrlPart++;
readBytes = 0;
}
} else if (c == '?') {
// On termine la chaîne
url_parts[nbUrlPart][readBytes] = '\0';
url[urlSize] = '\0';
// On a terminé la lecture du chemin et il y a des paramètres
nbUrlPart++;
algoPart++;
readBytes = 0;
} else {
/**
On ajoute le caractère à la partie si on
a pas atteint le nombre max de caractères
*/
if (readBytes == URL_PART_SIZE - 1) {
// Erreur 413 (Request Entity Too Large)
http_status_code = 413;
algoPart = -1;
} else {
url_parts[nbUrlPart][readBytes++] = c;
url[urlSize++] = c;
}
}
} else if (algoPart == 3) {
// Lecture des noms de paramètres
if (c == '=') {
// On termine la chaîne
param_names[nbParam][readBytes] = '\0';
// On passe à la lecture de la valeur
algoPart++;
readBytes = 0;
} else {
/**
On ajoute le caractère au nom si on
a pas atteint le nombre max de caractères
*/
if (readBytes == PARAM_SIZE - 1) {
// Erreur 413 (Request Entity Too Large)
http_status_code = 413;
algoPart = -1;
} else {
param_names[nbParam][readBytes++] = c;
}
}
} else if (algoPart == 4) {
// Lecture des valeurs de paramètres
if (c == '&') {
// On termine la chaîne
param_values[nbParam][readBytes] = '\0';
/**
On passe à la lecture du nom du paramètre suivant
si le nombre max de paramètres n'est pas atteint
*/
if (nbParam == PARAM_MAX_NUMBER - 1) {
// Erreur 414 (Request-URI Too Long)
http_status_code = 414;
algoPart = -1;
} else {
nbParam++;
algoPart--;
readBytes = 0;
}
} else {
/**
On ajoute le caractère à la valeur si on
a pas atteint le nombre max de caractères
*/
if (readBytes == PARAM_SIZE - 1) {
// Erreur 413 (Request Entity Too Large)
http_status_code = 413;
algoPart = -1;
} else {
param_values[nbParam][readBytes++] = c;
}
}
}
if (algoPart == -1) {
// RAZ des variables et fin !
algoPart = 0;
readBytes = 0;
urlSize = 0;
return true;
}
return false;
}
|
/**
Remet à zéro les variables pour la requête suivante
*/
void resetVariables() {
isUrl = false;
http_status_code = 200;
nbUrlPart = 0;
nbParam = 0;
}
/**
Envoie l'entête HTTP
*/
void sendHeader(EthernetClient client) {
// Envoie de l'entête HTTP
client.print(F("HTTP/1.1 "));
client.println(http_status_code);
// Ajouter ici les codes HTTP
if (http_status_code == 200) {
client.println(F(" OK"));
} else if (http_status_code == 201) {
client.println(F(" Created"));
} else if (http_status_code == 204) {
client.println(F(" No Content"));
} else if (http_status_code == 400) {
client.println(F(" Bad Request"));
} else if (http_status_code == 404) {
client.println(F(" Not Found"));
} else if (http_status_code == 414) {
client.println(F(" Request-URI Too Long"));
} else if (http_status_code == 415) {
client.println(F(" Request Entity Too Large"));
} else if (http_status_code == 500) {
client.println(F(" Internal Server Error"));
}
// Format de la réponse
client.println(F("Content-Type: text/html"));
// On prévient le client que la connexion est fermée
client.println(F("Connection: close"));
// Saut de ligne qui sépare le header du body
client.println();
// On attend que le client reçoive la réponse
delay(1);
}
/**
Affiche ce qui à été récupéré
*/
void displayUrlVariables() {
if (http_error_code < 200 || http_error_code >= 300) {
Serial.print(F("Error : "));
Serial.println(http_error_code);
} else {
for (uint8_t i = 0; i < nbUrlPart; i++) {
Serial.print(url_parts[i]);
if (i < nbUrlPart - 1) {
Serial.print(F(" / "));
}
}
Serial.println();
for (uint8_t i = 0; i < nbParam; i++) {
Serial.print(param_names[i]);
Serial.print(F("="));
Serial.print(param_values[i]);
if (i < nbParam - 1) {
Serial.print(F(" & "));
}
}
}
}
|
Et voila, on peut maintenant récupérer la requête. Ci dessous un exemple de ce qui s'affiche dans la console avec l'URL suivante :
http://192.168.1.26/part1/part2/part3/part4/index.htm?param1=value1¶m2=value2¶m3=value3¶m4=value4¶m5=value5
part1 / part2 / part3 / part4 / index.htm param1=value1 & param2=value2 & param3=value3 & param4=value4 & param5=value5
Servir une page Web
Pour que notre serveur soit achevé, il faut qu'il serve un fichier HTML / CCS / JavaScript présent sur la carte SD.
Imports
#include "SD.h"
setup()
Sous la ligne :
Serial.begin(9600);
Ajoutez :
// Accès au module SD
if(!SD.begin(4)){
Serial.println(F("SD module problem..."));
while(true);
}
loop()
Remplacez la ligne :
sendHeader(client);
par :
sendContent(client);
Fonctions annexes
/**
Envoie la page Web demandé par le client
*/
void sendContent(EthernetClient client) {
if (!SD.exists(url)) {
// Le fichier n'existe pas, erreur 404
http_status_code = 404;
sendHeader(client);
} else {
// Le fichier existe on l'ouvre en lecture
File f = SD.open(url, FILE_READ);
if (!f) {
// Echec de l'ouverture, erreur 500
http_status_code = 500;
sendHeader(client);
} else {
sendHeader(client);
// Lecture du fichier et envoie au client
while (f.available()) {
client.print((char)f.read());
}
}
f.close();
}
// On attend que le client reçoive la réponse
delay(1);
}
Test
Sur la carte SD, on place le fichier index.htm (convention 8.3) qui contient le code suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>W5100 on Arduino Mega 2560</title>
</head>
<body>
It Works !
</body>
</html>
On peut y accéder avec un navigateur web.
Attention, certaines fonctionnalité HTML ne fonctionnent pas ou sont dégradées :
- les attributs src vont amorcer une deuxième session TCP qui va générer de la latence car seulement une session à la fois est gérée par l'Arduino.
- les fichiers binaires doivent être pris en compte en fonction de leurs extension, notamment les images.
Web Service pour manipuler les broches
Principe
Le principe est simple, grâce à une URL on va manipuler des broches de l'Arduino. Il faut prendre en compte les appareils mobile et la tendance qu'ils ont de recharger les pages lorsque l'on bascule entre applications (économie de mémoire). L'appel du Web Service se fera de manière asynchrone en JavaScript grâce à l'utilisation d'AJAX.
API : url
Le Web Service utilisera l'URL de base ws et les fonctionnalités suivantes seront accessibles avec :
- lecture digitale : dr
- écriture digitale : dw
- impulsion digitale (contacteurs secs) : di
- lecture analogique : ar
- écriture analogique (PWM) : aw
- changement d'état de la broche (pinMode) : pm
Il faudra également utiliser le paramètre s pour spécifier l'état dans le cas de l'écriture digitale et analogique et du changement d'état d'une broche.
API : utilisation
| URI | Sémantique | Code réponse | Corps |
|---|---|---|---|
| GET /ws/dw/1?s=1 | Écrit un état haut sur la broche 1 | 204 No Content | vide |
| GET /ws/di/1 | Envoie une impulsion sur la broche 1 | 204 No Content | vide |
| GET /ws/dr/1 | Lit l'état de la broche 1 | 200 OK | 1 ou 0 |
| GET /ws/aw/3?s=200 | Écrit sur la broche 3 | 204 No Content | vide |
| GET /ws/ar/1 | Lit l'état de la broche A1 | 200 OK | Entre 0 et 255 |
| GET /ws/pm/3?s=0 GET /ws/pm/3?s=1 GET /ws/pm/3?s=2 |
Passe la broche 1 en OUTPUT Passe la broche 1 en INPUT Passe la broche 1 en INPUT_PULLUP |
204 No Content | vide |
Il faut bien penser à préserver les broches utilisées pour la communication avec le shield Ethernet (broches 4, 10, 11, 12, 13).
Implémentation
Variables globales
// Broches à ne pas modifier, utilisées pour le shield
int8_t unmodifiablePins[] = { 4, 10 , 11, 12, 13 };
// URL utilisées
static const char WEB_SERVICE_BASE_URL[] = "ws";
static const char WEB_SERVICE_DR_URL[] = "dr";
static const char WEB_SERVICE_DW_URL[] = "dw";
static const char WEB_SERVICE_DWT_URL[] = "dwt";
static const char WEB_SERVICE_AR_URL[] = "ar";
static const char WEB_SERVICE_AW_URL[] = "aw";
static const char WEB_SERVICE_PM_URL[] = "pm";
// Paramètres du Web Service
static const char WEB_SERVICE_PARAM_STATE[] = "s";
loop()
Modifiez la ligne :
sendContent(client);
Par :
if (strcmp(url_part[0], WEB_SERVICE_BASE_URL) == 0) {
// Appel d'un Web Service
processWS(client);
} else {
// Servir une page web
sendContent(client);
}
Fonctions annexes
/**
Fonction traitant l'appel d'un Web Service
*/
void processWS(EthernetClient client) {
uint16_t pinValue = 0;
if (nbUrlPart < 2) {
// Nombre insuffisant de parties dans l'URL
http_status_code = 400;
} else {
// On test si la broche fait partie de celles utilisées par le shield
uint8_t pin = atoi(url_parts[2]);
if (!isPinModifiable(pin)) {
// Broche non modifiable !
http_status_code = 400;
} else {
// Lecture de l'action demandée
if (strcmp(url_parts[1], WEB_SERVICE_AR_URL) == 0) {
// Lecture analogique
pinValue = analogRead(pin);
} else if (strcmp(url_parts[1], WEB_SERVICE_DR_URL) == 0) {
// Lecture numérique
pinValue = digitalRead(pin);
} else if (strcmp(url_parts[1], WEB_SERVICE_DI_URL) == 0) {
// Impulsion numérique
http_status_code = 204;
pinMode(pin, OUTPUT);
digitalWrite(pin, HIGH);
delay(DIGITAL_IMPULSE_TIME);
digitalWrite(pin, LOW);
} else {
http_status_code = 204;
// Récupération de l'état
int16_t state = getIntParameter(WEB_SERVICE_PARAM_STATE);
if (state == -1) {
// Abscence du paramètre obligatoire ''state''
http_status_code = 400;
} else if (strcmp(url_parts[1], WEB_SERVICE_DW_URL) == 0) {
// Ecriture numérique
if (state == 0 || state == 1) {
pinMode(pin, OUTPUT);
digitalWrite(pin, state);
} else {
// Valeurs hors limite !
http_status_code = 400;
}
} else if (strcmp(url_parts[1], WEB_SERVICE_PM_URL) == 0) {
// Changement d'état de broche
if (state == 0) {
pinMode(pin, OUTPUT);
} else if (state == 1) {
pinMode(pin, INPUT);
} else if (state == 2) {
pinMode(pin, INPUT_PULLUP);
} else {
// Valeurs hors limite !
http_status_code = 400;
}
} else if (strcmp(url_parts[1], WEB_SERVICE_AW_URL) == 0) {
// Ecriture analogique (PWM)
if (state > 0 && state <= 255) {
pinMode(pin, OUTPUT);
analogWrite(pin, state);
} else {
// Valeurs hors limite !
http_status_code = 400;
}
} else {
// L'action demandée n'existe pas !
http_status_code = 400;
}
}
}
}
if (http_status_code == 200) {
// On envoie le header et la valeur
sendHeader(client);
client.print(pinValue);
} else {
// On envoie simplement le header
sendHeader(client);
}
}
|
/**
Vérifie si la broche fait partie de celles utilisées par le shield
*/
bool isPinModifiable(uint8_t pin) {
for (uint8_t i = 0; i < (sizeof(unmodifiablePins) / sizeof(uint8_t)); i++) {
if (unmodifiablePins[i] == pin) {
return false;
}
}
return true;
}
/**
Récupére la valeur du paramètre et la convertie en entier
Retourne -1 si le paramètre n'existe pas
*/
int16_t getIntParameter(char paramName[]) {
char* value = getParameter(paramName);
if (strlen(value) == 0) {
return -1;
}
return atoi(value);
}
/**
Récupére la valeur du paramètre
Retourne une chaîne vide si le paramètre n'existe pas
*/
int16_t getParameter(char paramName[]) {
for (uint8_t i = 0; i < nbParam; i++) {
if (strcmp(param_names[i], paramName) == 0) {
// On récupére la valeur
return param_values[i];
}
}
return "";
}
|
Test
On peut tester notre Web Service avec le plugin RESTClient sur Firefox ou avec un peu d'AJAX !
La page suivante permet d'allumer et d'éteindre une LED sur la broche 8.
Contenu de la carte SD :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Web Services with W5100 and Arduino</title>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<table>
<tr>
<td>
<button onClick="digitalWrite(8, 1)">ON</button>
</td>
<td>
<button onClick="digitalWrite(8, 0)">OFF</button>
</td>
</tr>
</table>
</body>
</html>
|
function getXhr() {
var xhr;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xhr = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function digitalWrite(pin, state) {
// Création de l'objet XHR
var xhr = getXhr();
// Ouverture de l'URL en GET avec l'identifiant
xhr.open("GET", "/ws/dw/"+pin+"?s="+state, false);
// Envoie de la requête
xhr.send();
}
|